Flexboxを適用して横並びにした要素の、レイアウトを調整したい時
親要素に指定できるプロパティと子要素に指定できるプロパティがあります!
子要素に指定できるプロパティは以下↓↓
- order ・・・ 並び順
- flex-grow ・・・ 要素ごとの伸び率
- flex-shrink ・・・ 要素ごとの縮み率
- flex-basis ・・・ 要素ごとの幅
- align-self ・・・ 要素ごとの垂直方向の位置
親要素に指定できるプロパティは別記事にあります
order <要素の並ぶ順番>
HTMLの記述順に並んだ子要素を好きな順番に並び替えることができます
(マイナスを含む整数にて指定可能)
デフォルト値は『0』のため、指定しないと0としてみなされます
<div class=”oya”>
<div class=”ko-1”> 1 </div>
<div class=”ko-2”> 2 </div>
<div class=”ko-3”> 3 </div>
<div class=”ko-4”> 4 </div>
<div class=”ko-5”> 5 </div>
</div>

すべて初期値の0となります
.ko-1 { order: 2; }
.ko-2 { order: 4; }
.ko-3 { order: 1; }
.ko-4 { order: 5; }
.ko-5 { order: 3; }

指定の数字通りの順番に並びます
.ko-1 { order: 1; }
.ko-3 { order: 2; }

初期値の 0 となります
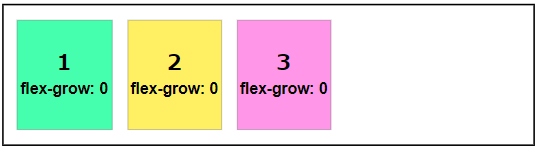
flex-grow <要素ごとの伸び率>
親要素の余白がある場合、子要素をそれぞれどの程度横に伸ばすかを指定できます
(整数値のみ指定可能、マイナスは無効)
デフォルト値は『0』のため、指定しないと0としてみなされます
<div class=”oya”>
<div class=”ko-1”> 1 </div>
<div class=”ko-2”> 2 </div>
<div class=”ko-3”> 3 </div>
</div>

すべて初期値の0となり、余白はそのまま表示されます
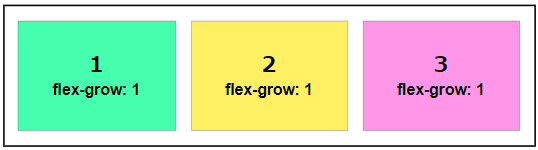
.ko-1 { flex-grow: 1; }
.ko-2 { flex-grow: 1; }
.ko-3 { flex-grow: 1; }

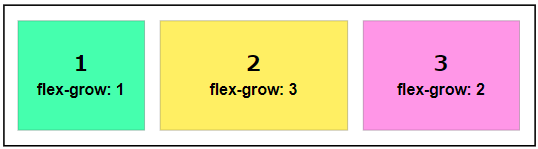
.ko-1 { flex-grow: 1; }
.ko-2 { flex-grow: 3; }
.ko-3 { flex-grow: 2; }


指定する数値は余白に対しての割合となります
余白を指定した数値で分けて、元の要素にプラスする形です!
例えば、3つの要素で1,1,2が指定された場合、
余白を4等分した幅が基準となり、指定された倍率で元の要素にプラスされます。
flex-shrink <要素ごとの縮み率>
flex-growと逆で、
子要素が親要素からはみ出す場合、子要素をそれぞれどの程度横に縮めるかを指定できます
(整数値のみ指定可能、マイナスは無効)
デフォルト値は『1』のため、指定しないと1としてみなされます
『0』を指定すると、元の幅のまま変わりません。(縮まりません)
<div class=”oya”>
<div class=”ko-1”> 1 </div>
<div class=”ko-2”> 2 </div>
<div class=”ko-3”> 3 </div>
</div>

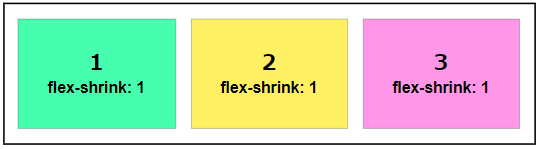
すべて初期値の 1 となり、同じ比率で縮められます
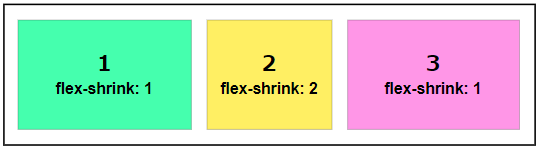
.ko-1 { flex-shrink: 1; }
.ko-2 { flex-shrink: 2; }
.ko-3 { flex-shrink: 1; }

数値が大きいほど多く縮まります
flex-basis <要素ごとの幅>
子要素に対し、幅の値を『%』や『px』にて指定できます
(widthで指定した値よりも、flex-basisで指定したものが優先されます!)
デフォルト値は『auto』です
『auto』に指定された子要素は、flex-growやflex-shrinkの数値に合わせて調整されます
<div class=”oya”>
<div class=”ko-1”> 1 </div>
<div class=”ko-2”> 2 </div>
<div class=”ko-3”> 3 </div>
</div>

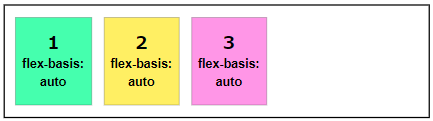
すべて初期値の auto となります
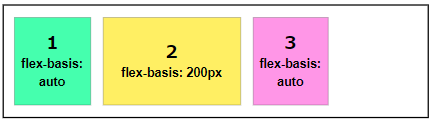
.ko-2 { flex-basis: 200px; }

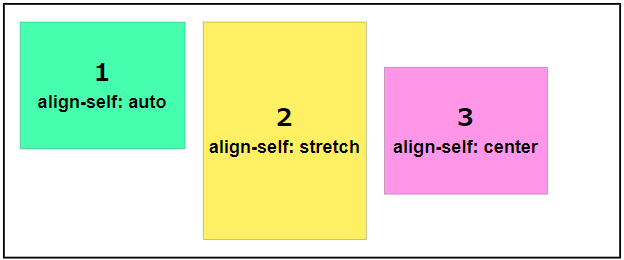
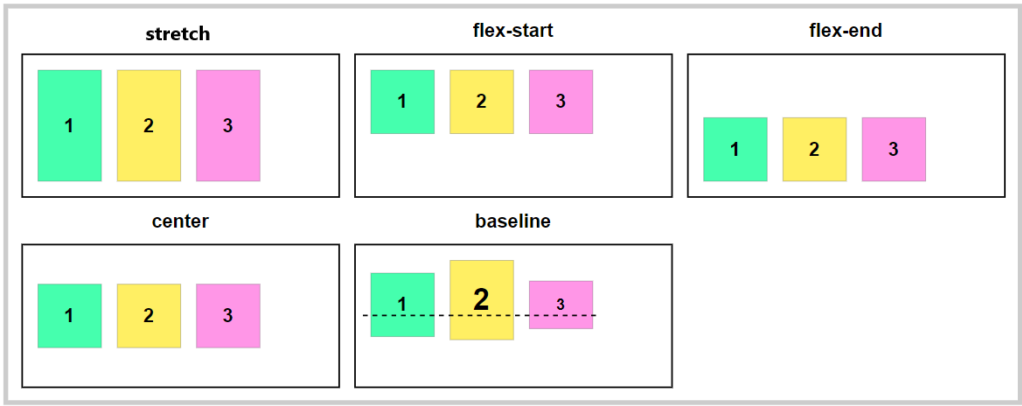
align-self <要素ごとの垂直方向の位置>
親要素の『align-items』プロパティと同様に、子要素を垂直方向のどの位置に配置するかを指定できます
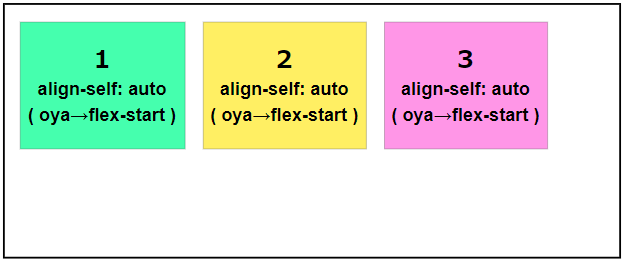
デフォルト値は『auto』です
『auto』に指定された子要素は、親要素の『align-items』の指定に従います
| auto(デフォルト) | 親要素のalign-itemsに従う |
| stretch | 親要素の高さいっぱいに配置 |
| flex-start | 始点から配置(上揃え) |
| flex-end | 終点から配置(下揃え) |
| center | 中央揃え |
| baseline | ベースラインに合わせて配置 |

<div class=”oya”>
<div class=”ko-1”> 1 </div>
<div class=”ko-2”> 2 </div>
<div class=”ko-3”> 3 </div>
</div>
.oya {
display: flex;
align-items: flex-start;
}

すべて初期値の auto となります
.ko-2 { align-self: stretch; }
.ko-3 { align-self: center; }