サイトのカスタマイズをして、好きなデザインに変えることができます!
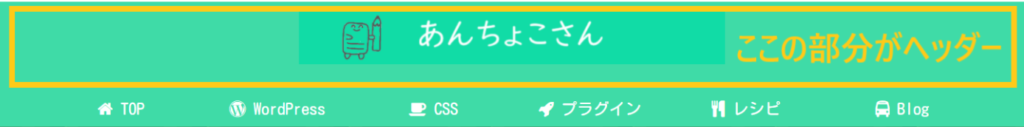
ヘッダー
サイトの一番上、タイトルがある部分がヘッダーです

● タイトルとキャッチフレーズの位置
● ヘッダーロゴ(画像)の表示
● ヘッダー背景画像の登録
● ヘッダー色や高さ
などをカスタマイズすることができます!
使っているテーマによって設定する画面が違いますが、ヘッダー設定より変更できます
Cocoon設定 → ヘッダー
外観 → カスタマイズ
外観 → カスタマイズ
サイドバー
メインページの横の細い欄がサイドバーです

何を表示するかを、たくさんある項目の中から自由に選ぶことができます
どのテーマでも、ウィジェットから設定できます
外観 → ウィジェット
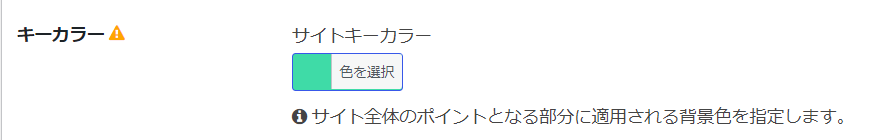
サイトカラー
サイト全体のテーマカラーを設定します

ヘッダーやフッター、タイトルの背景など色々なところで使われる色になります
使っているテーマによって設定する画面が違いますが、色設定より変更できます
Cocoon設定 → 全体 → キーカラー
外観 → カスタマイズ → Lightningデザイン設定 → 色設定
外観 → カスタマイズ → 全般設定 → 色
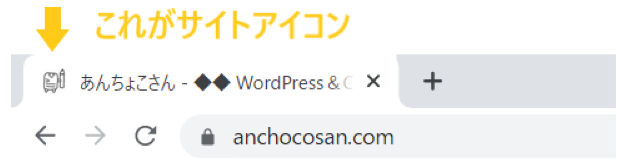
サイトアイコン
サイトを開いた時にタブに表示される画像が、サイトアイコンです

デフォルトだとWordPressのロゴマークになってますが、好きな画像に変更できます
どのテーマでも、サイトアイコン設定から設定できます
外観 → カスタマイズ → サイト基本情報 → サイトアイコン
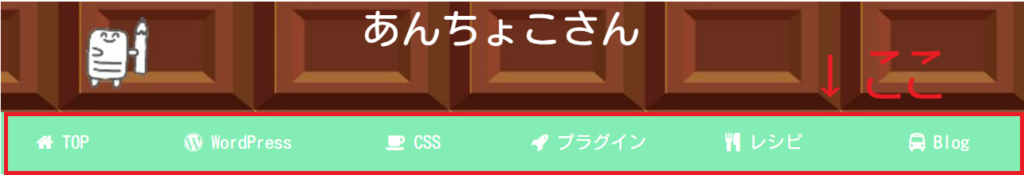
グローバルナビゲーション
タイトル下のメニューバーがグローバルナビゲーションです

TOPページやカテゴリー別ページへのリンク、固定のページなど好きなものを配置できます
どのテーマでも、メニュー設定から設定できます
外観 → メニュー
メニューの作り方は『グローバルナビゲーションの作り方』ページをご参照ください
サイト型トップページ
ブログのトップページを、ブログ型からサイト型へ変更することもできます
※ ブログ型・・・新着記事が表示される形のサイト
サイト型・・・企業HPのように特定ページへのリンクや新着記事の表示など好きな形にできる
TOPページ用の固定ページを作成して、トップページとして表示させます
詳しい作り方は『サイト型トップページの作成』ページをご参照ください
どのテーマでも、表示設定から設定できます
設定 → 表示設定 → ホームページの表示

基本的なものを紹介しました!
カスタマイズはまだまだいろいろできるので、他記事も参照にしてやってみてください





