要素を横並びにしたい時
(例:新着記事一覧を横並びとか)
親要素に『display:flex;』を指定
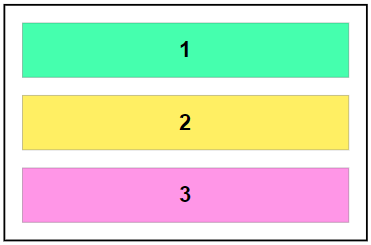
通常、親子関係を記述した際、何も指定しないと縦並びになります。
HTML例
<div class=”oya”>
<div class=”ko”> 1 </div>
<div class=”ko”> 2 </div>
<div class=”ko”> 3 </div>
</div>
→
→
→

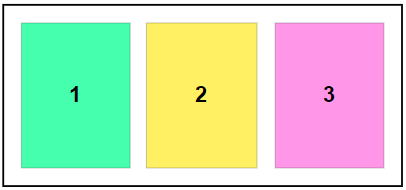
親要素にflexを指定すると、横並びになります。
CSS例
.oya{
display: flex;
}
→
→


flexを指定するだけで並び方は変わります。
さらにプロパティを指定することで好きな形に表示が変更できます!
親要素に指定できるプロパティ
- flex-direction ・・・ 要素の並ぶ方向
- flex-wrap ・・・ 要素の折り返し
- justify-content ・・・ 要素の水平方向の位置
- align-items ・・・ 要素の垂直方向の位置
- align-content ・・・ 複数行の時の垂直方向の位置
子要素に指定できるプロパティ
- order ・・・ 並び順
- flex-grow ・・・ 要素ごとの伸び率
- flex-shrink ・・・ 要素ごとの縮み率
- flex-basis ・・・ 要素ごとの幅
- align-self ・・・ 要素ごとの垂直方向の位置





