
記事タイトルがあまりにシンプルだったのでちょっと装飾してみました!
固定ページや投稿の記事タイトルを装飾したい時
追加CSSに記述(外観→カスタマイズ)
タイトルはh1で記述されています。
すべてのページのタイトルを装飾したければ追加CSSかstyle.cssに、
ページごとならページ下部のカスタムCSS欄にそれぞれ記述します。
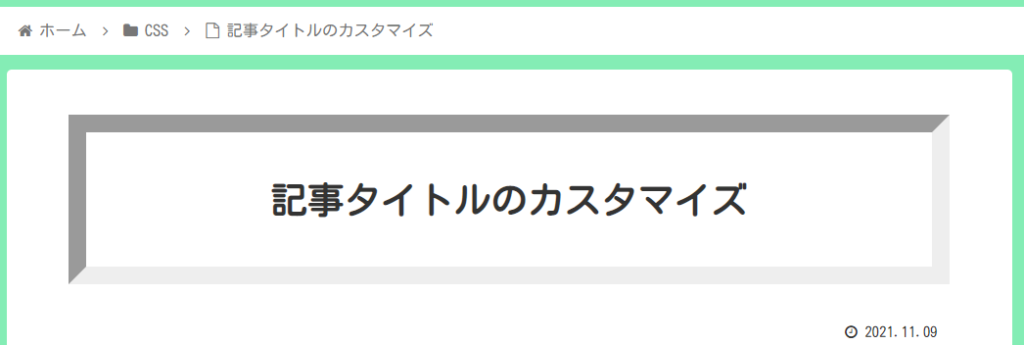
◆適用例◆

h1{
color: #333333;
font-size: 30px;
text-align: center;
border: inset 15px;
padding: 1.2em;
margin-bottom: 30px;
}
↓↓↓


使用しているテーマによっては、
サイトタイトルにまで反映してしまうこともあるので、
その場合はディベロッパーツールでクラス名を確認して指定してください!
(Cocoonはh1指定で大丈夫でした)



