画像を圧縮してくれるプラグイン
EWWW Image Optimizerとは
画像アップロード時に画像を劣化させずに自動で圧縮してくれるプラグインです
画像の容量が大きいとサイトが重くなって、表示されるのに時間がかかってしまいます
表示の遅さによるサイト離脱を防ぐことができます
インストール
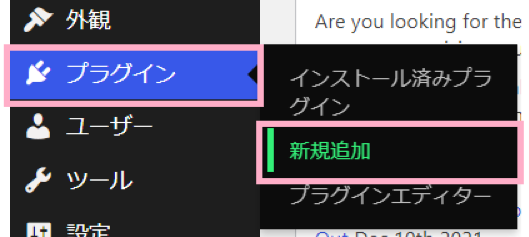
『プラグイン』→『新規追加』をクリックします

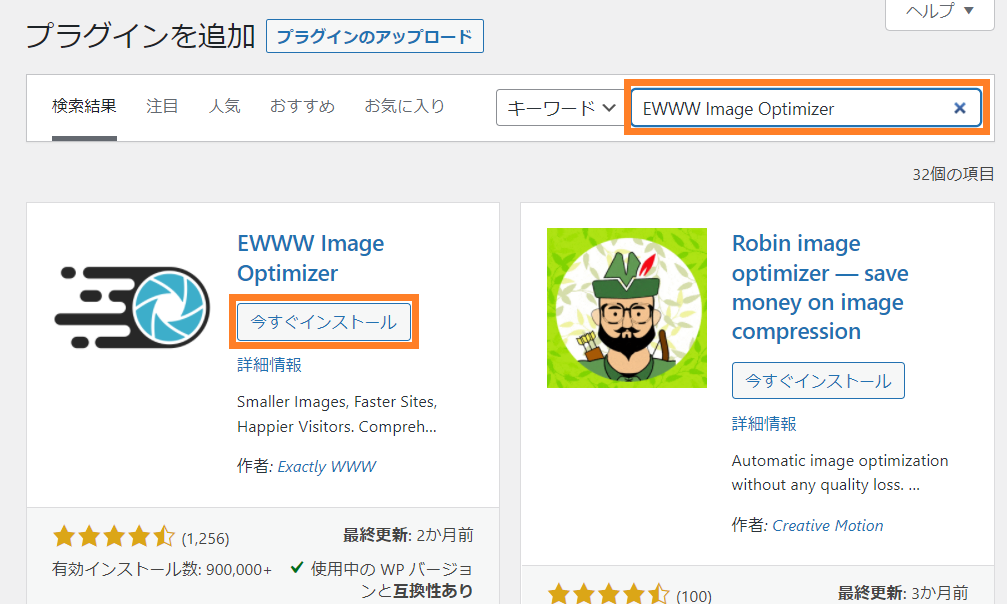
左上の検索欄に『EWWW Image Optimizer』と入力して、
表示されたプラグインより『今すぐインストール』をクリックします

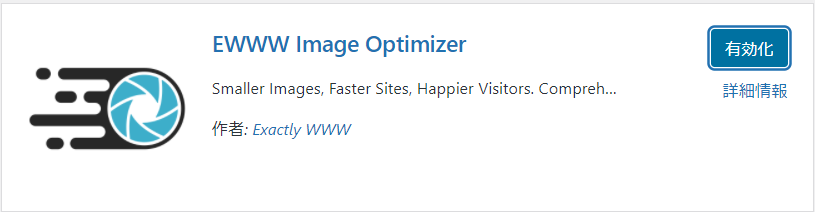
インストールされたらそのまま『有効化』をクリックして有効化します


これでインストールは完了です。
新規追加の検索は、プラグインのフルネームを入れなくても表示されます!
設定方法
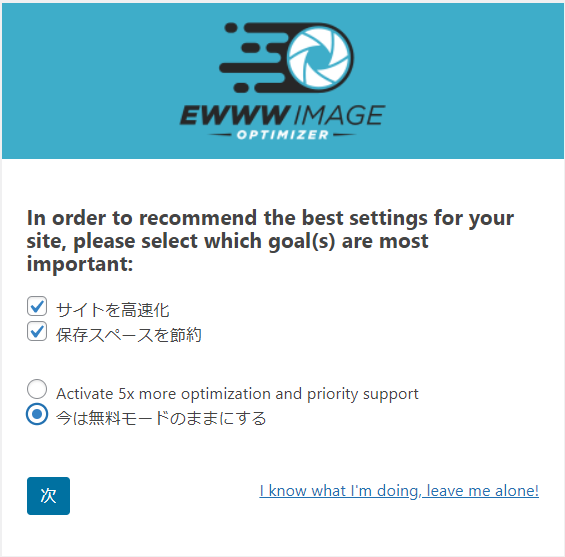
『設定』→『EWWW Image Optimizer』とクリックすると、有効化して初めての時のみ初期設定画面が表示されます

『サイトを高速化』
『保存スペースを節約』 のどちらにもチェックを入れて、
『今は無料モードのままにする』を選択して『次』のボタンをクリックします
(有料版を使用されたい方は『Activate 5x more……』を選択してください)
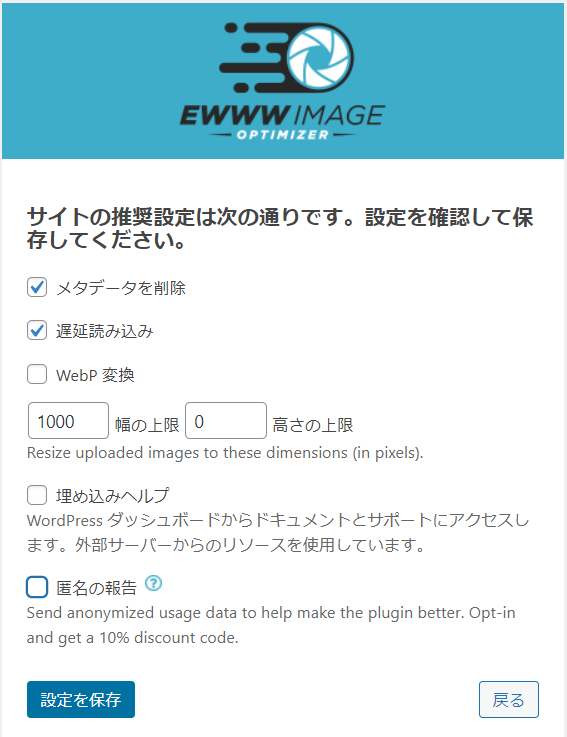
次の設定画面が出てきますので、
『メタデータを削除』
『遅延読み込み』 にチェックを入れます

次にサイズを入力する欄に、幅と高さをピクセルで入力します
入力した数値を上限にして、アップロード時に自動でリサイズしてくれます!
私は横幅を1000pxに設定しましたが、使用している画面の幅に合わせて自由に設定できます
また、『0』を入力するとリサイズが無効になります
最後に『埋め込みヘルプ』と『匿名の報告』のチェックをはずします
(こちらも設定は自由です)
『設定を保存』をクリックして完了です

初期設定した内容は、『設定』→『EWWW Image Optimizer』より変更できます!
また、上記の設定はあんちょこさんの設定にて紹介しているので
参考にしてお好きな形にて設定してください
使用方法
圧縮の確認
画像は新規アップロード時に自動で圧縮されます

メディアライブラリをリスト表示にすると『画像最適化』欄よりどのくらい圧縮されたかが確認できます
一括最適化
プラグインをインストール前にアップロードしてあった画像については、一括で圧縮することができます
『メディア』→『一括最適化』をクリックします

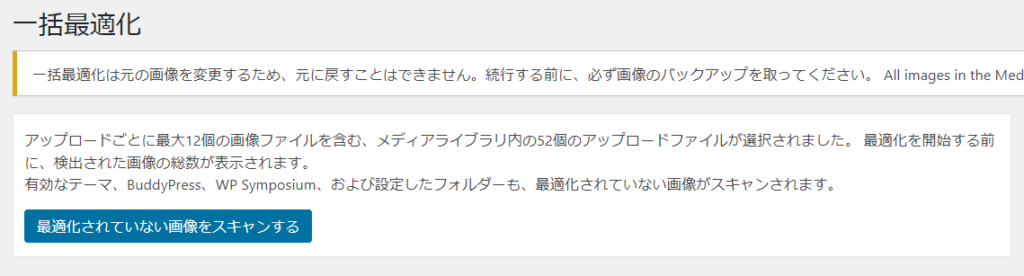
一括最適化の画面になったら『最適化されていない画像をスキャンする』をクリックします

最適化できる画像数が表示されるので、大丈夫であれば『●●点の画像を最適化』をクリックします

左上に『完了』と表示されたら完了です