HTMLサイトマップを自動で作成するプラグイン
PS Auto Sitemapとは
サイトやブログの『HTMLサイトマップ』を自動作成してくれるプラグインです
『HTMLサイトマップ』とは、
サイト内の記事の一覧がリンクで表示されているページで
サイトを見に来てくれた方にどんな記事がどこにあるかわかりやすく表示するためのものです
ヘッダーやフッターメニューに設置してあることが多いです
一度作成してしまえば自動更新してくれるので、手作業でなにかする必要はありません!

PS Auto Sitemapは最近バージョン更新がされていません
現時点で不具合はありませんが、保証できるものではありません
必ずバックアップを取ってから自己責任でのインストールをお願いします
インストール
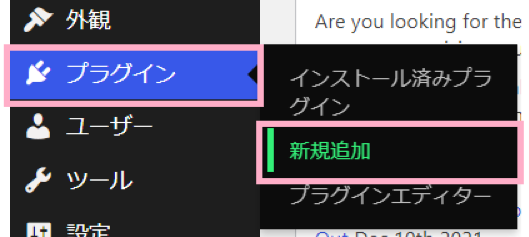
『プラグイン』→『新規追加』をクリックします

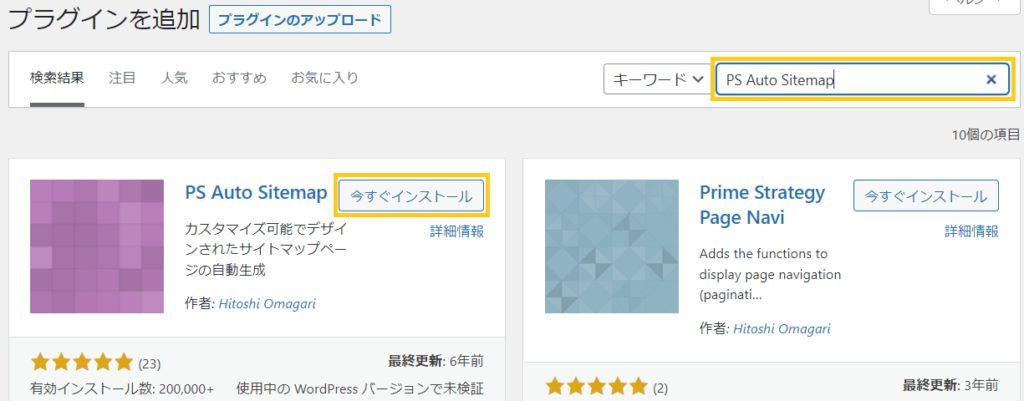
左上の検索欄に『PS Auto Sitemap』と入力して、
表示されたプラグインより『今すぐインストール』をクリックします

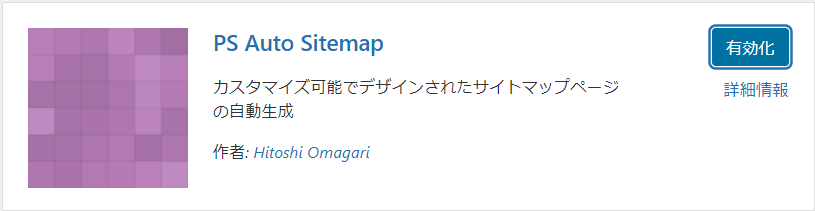
インストールされたらそのまま『有効化』をクリックして有効化します


これでインストールは完了です。
新規追加の検索は、プラグインのフルネームを入れなくても表示されます!
サイトマップ作成方法
手順は大きく分けて下記の2項目です
① サイトマップページを作成
② PS Auto Sitemapの設定
① サイトマップページを作成
サイトマップは固定ページで作ります
固定ページに貼り付けるコードをコピーするために、まずはPS Auto Sitemapの設定画面を開きます
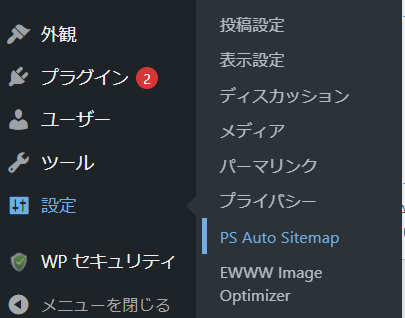
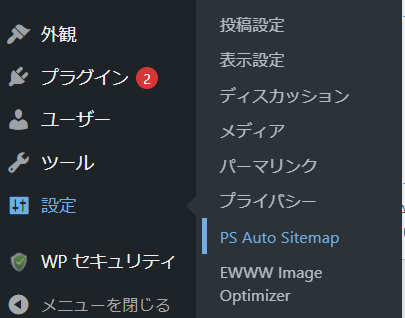
『設定』→『PS Auto Sitemap』をクリックします

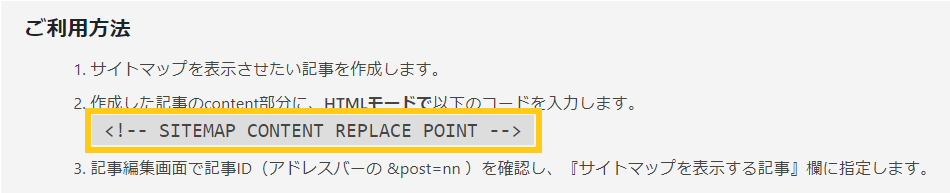
設定画面が開いたら、下にある『ご利用方法』に表示されているコードをコピーします
<>を含めてすべてコピーしてください

続いて、コピーしたコードを貼り付ける固定ページを作成します
『固定ページ』→『新規作成』をクリックします

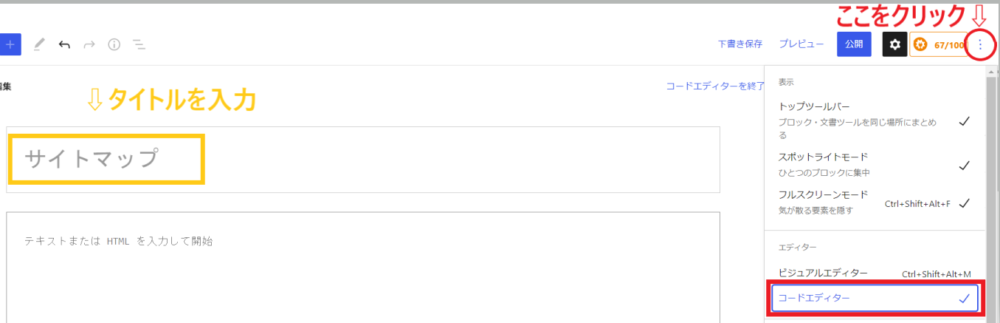
新しいページが開いたら、タイトルを『サイトマップ』と入力して、
右上のオプションボタンよりコードエディターに設定します

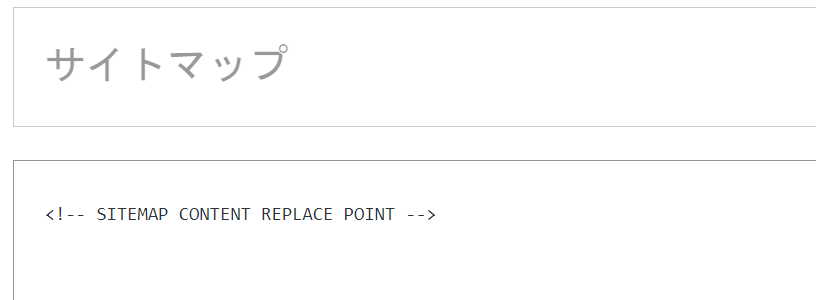
先ほどコピーしたコードを『テキストまたはHTMLを入力して開始』とある本文欄に貼り付けます

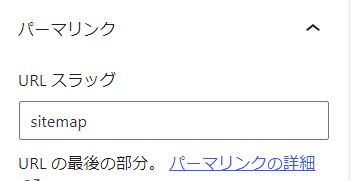
右側にある『URLスラッグ』に『sitemap』と入力したら、『公開』してページは完成です

② PS Auto Sitemapの設定
まずは①にて作成したサイトマップページのIDをコピーします(またはメモします)
『固定ページ』→『固定ページ一覧』をクリックして一覧を表示します
(①作成後すぐならもう開いていると思います)

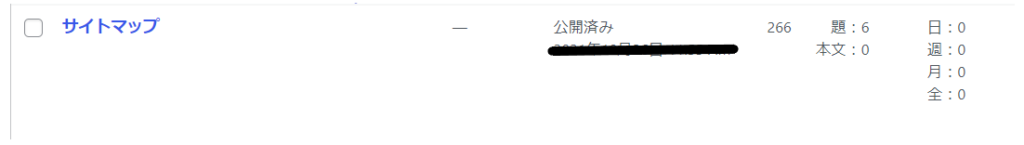
一覧より、サイトマップ固定ページのID番号をコピーします
(ID欄の数字、下図だと『266』です)

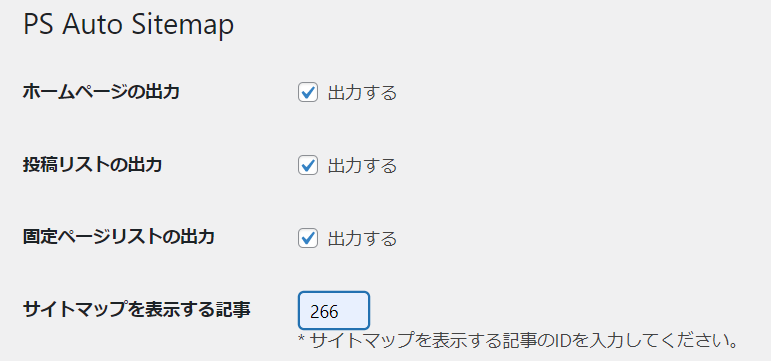
『設定』→『PS Auto Sitemap』より、PS Auto Sitemapの設定画面を開きます

『サイトマップを表示する記事』欄にさきほどのIDを貼り付けます(または入力します)

下にある『変更を保存』を押したら完了です!
作成したページはまだどこからも見られない状態です!
ヘッダーやフッターに設置しましょう




