
Font Awesomeを使って絵文字アイコンを入力できます!
↑こういうやつ!
今回はグローバルナビゲーションにアイコンを追加するやり方です。
使用方法
● 手順 ●
① Font Awesomeページから好きなアイコンをコピー
② グローバルナビゲーションのラベルに貼り付け
① Font Awesomeページから好きなアイコンをコピー
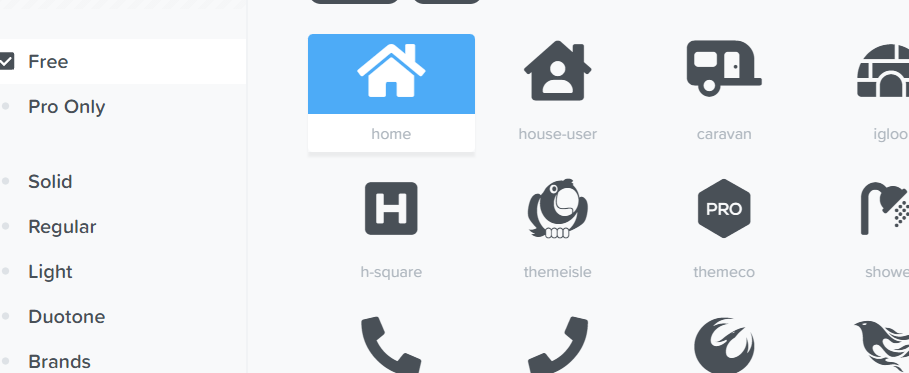
Font Awesomeの公式ページから好きなアイコンを探します
Font Awesomeページはこちらから

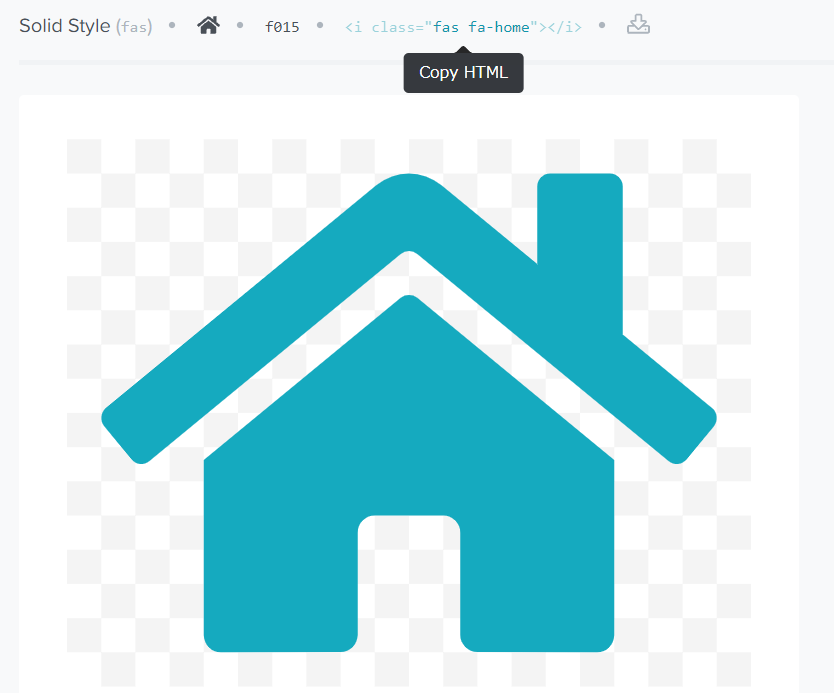
アイコンを選択して、上に記載されているコードをクリックしてください
(コードがコピーされます)

② グローバルナビゲーションのラベルに貼り付け
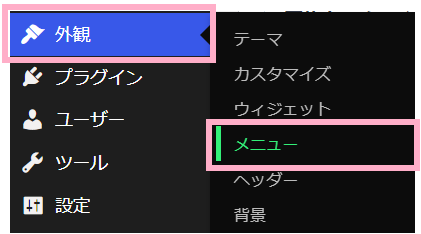
『外観』→『メニュー』よりメニュー画面を開きます

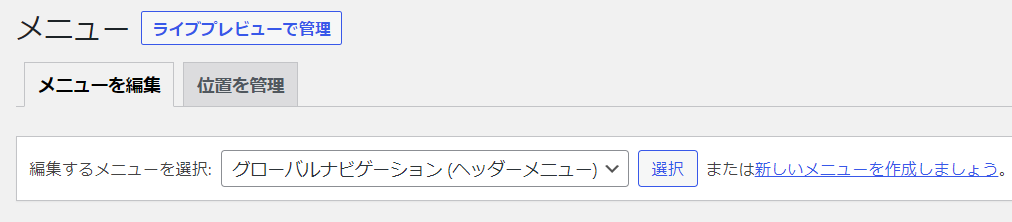
上部にある『編集するメニューを選択』よりグローバルナビゲーションを選択します

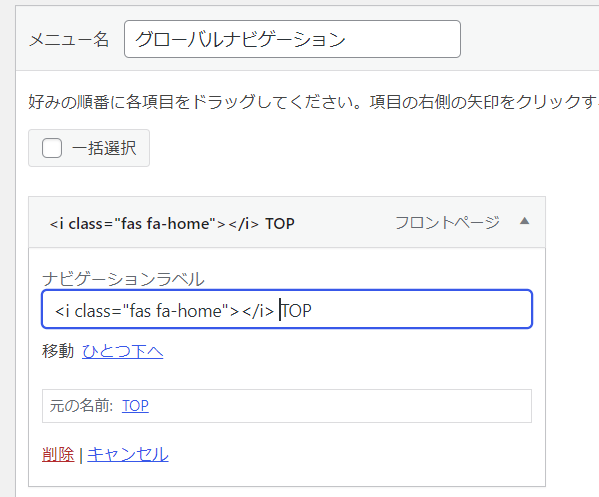
表示したい項目の右端の▼をクリックして
ナビゲーションラベルに、①でコピーしたコードを貼り付けてください

『メニューを保存』ボタンをクリックすれば完成です!



