
Googleマップを本文内に表示したい場合の埋め込み方法です!
英語表記もできます
埋め込み方法
● 手順 ●
① GoogleマップでHTMLコードを取得
② カスタムHTMLで好きな場所に表示
① GoogleマップでHTMLコードを取得
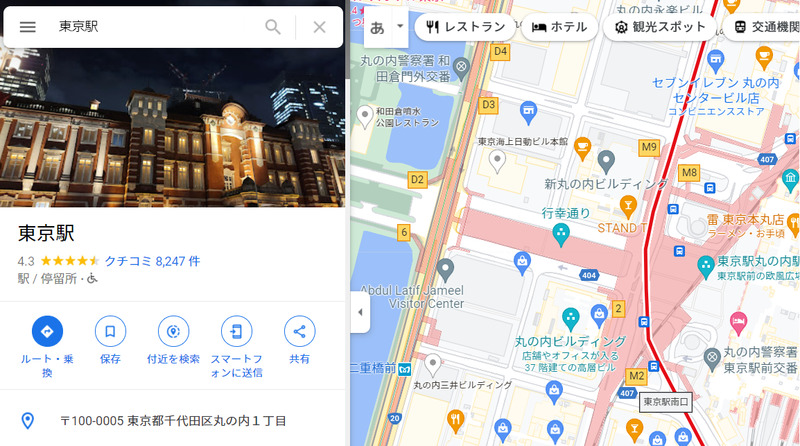
Googleマップにアクセスして
左上の検索欄に表示させたい場所の名前や住所を入力、検索ボタンをクリックします
(東京駅で説明します)

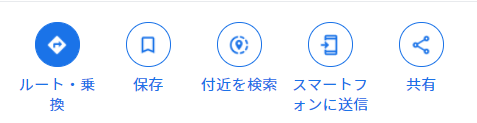
右端にある『共有』をクリックします

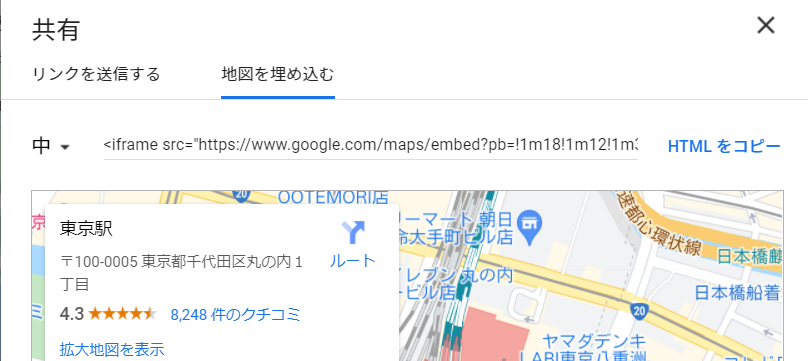
出てきた画面にて『地図を埋め込む』をクリックし、
左上にある『中▼』より好きなサイズを選択してください

- 小 400×300 px
- 中 600×450 px
- 大 800×600 px
- カスタムサイズ 好きなpxを指定
『HTMLをコピー』ボタンでコードをコピーします
② カスタムHTMLで好きな場所に表示
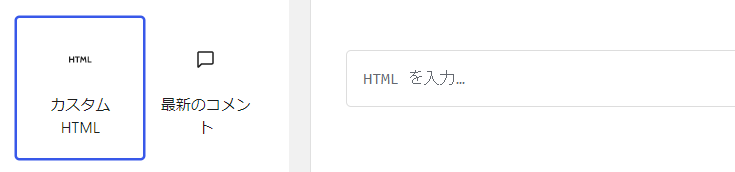
固定ページや投稿ページの好きな場所にカスタムHTMLブロックを設定して、
①でコピーしたコードをそのまま貼り付けたら完成です!


※ 英語表記したい時 ※
①でGooglemapにアクセスした際、共有をクリックする前に
右上のハンバーガーメニューから『言語』をクリックして、
Englishを選択すればできます!
もちろん他言語もOK!



