
イメージマップの作成に必要な座標のコードを作ってくれる便利なツールです!
これで1枚の画像に複数のリンクが作成できます!
イメージマップとは
1枚の画像の中に複数のリンクを作成したものをイメージマップといいます
例えば日本地図の画像に都道府県別でリンクを作成したり、ショッピングセンターのフロアマップに店舗ごとのリンクを作成したり、集合写真に個別のリンクを作成したり、、、
リンクしたい部分の座標を取得して、そこにリンクを設定する形です
この座標を取得するのが手作業では大変なのですが、『HTML Imagemap Generator』を使うと簡単にできちゃいます!
作成例
黄色い車にはトヨタのリンク、赤い車にはマツダのリンクを作成しました!
マウスでさわってみると車の形になっているのがわかると思います

作成方法
● 手順 ●
① HTML Imagemap Generatorで座標を取得する
② カスタムHTMLに貼り付けてコードを修正
① HTML Imagemap Generatorで座標を取得する
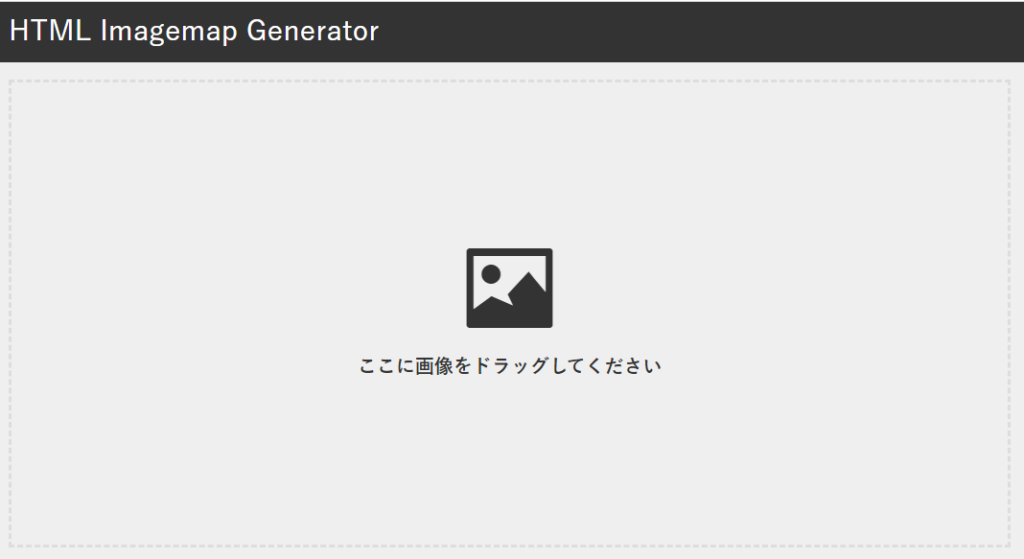
HTML Imagemap Generatorにアクセスして、
作成したい画像をドラッグでアップロードします

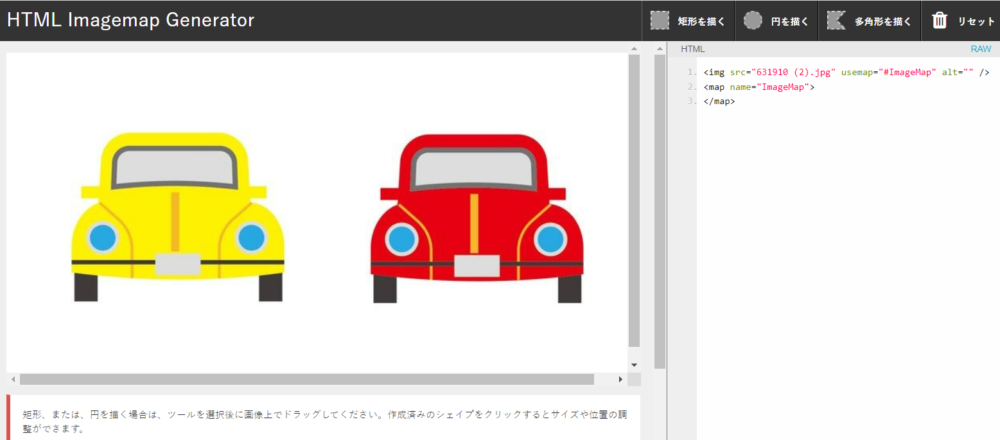
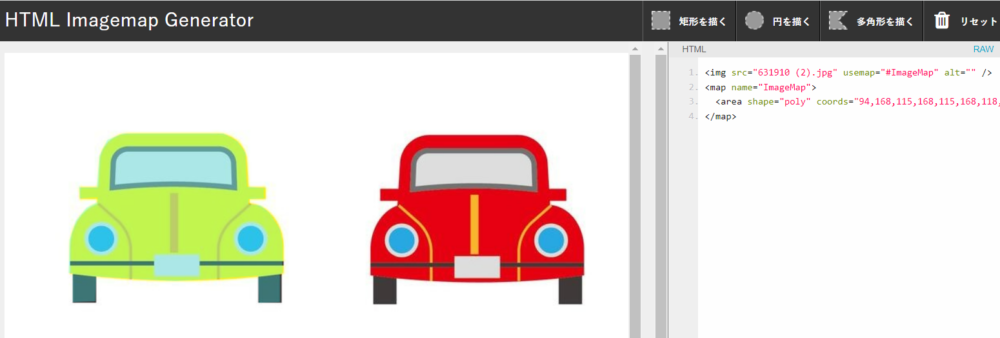
画像がアップロードされたら編集画面になります
(車の画像が私がアップロードしたものです)

リンクを作成したい部分の座標を作成します
(リンクボタンを作るイメージで、マウスでさわれるようにしたい部分を指定します)
右上にあるボタンで指定することができます
形に合わせてボタンを選択して作成してください

四角形に選択することができます
形に合わせてドラッグするだけです
作成後も移動や大きさ調整が可能です

円形に選択することができます
形に合わせてドラッグするだけです
作成後も移動や大きさ調整が可能です

多角形に選択することができます
始点をクリックしたら角ごとにクリックして頂点を作成していき、1周したら『esp』ボタンを押せば確定されます
作成後、移動は可能です

すべての指定が完了したら、右側のHTMLコードをコピーします
② カスタムHTMLに貼り付けてコードを修正
表示させたい場所にカスタムHTMLブロックを設定して、
①でコピーしたコードを貼り付けます

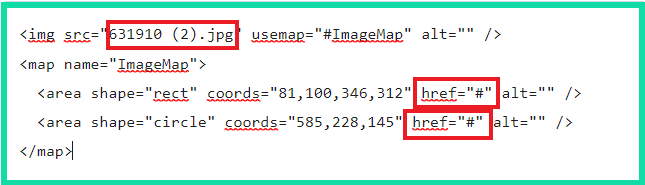
コードの『画像のURL』と『リンク先URL』を修正します
下図の赤枠部分になります

画像URL:『img src=”***.jpg”』のファイル名部分を画像URLに変更します
メディアライブラリより画像を選択し、
右側の『ファイルのURL』下のコピーボタンを押して取得します

リンク先URL:『href=”#”』の#部分にリンクしたいURLを入力します
これでリンクの作成が完了です!


