WordPressにはページを作る場所が2カ所あります
●投稿
●固定ページ
ブログなど通常の記事は『投稿』に当たります
『投稿』から作ったページは、投稿一覧や新着記事などに載ります!
『固定ページ』はお問い合わせページやサイトマップなど、ずっと固定で表示するものです
一覧などには表示されないので、ヘッダーやフッターなどのメニューで表示します


記事を書くときは『投稿』で作成します!
また、記事を書く前にパーマリンクやカテゴリーなどの初期設定は済ませておいてください
1.記事の新規作成をする
画面左側の『投稿』→『新規追加』より編集画面を開きます

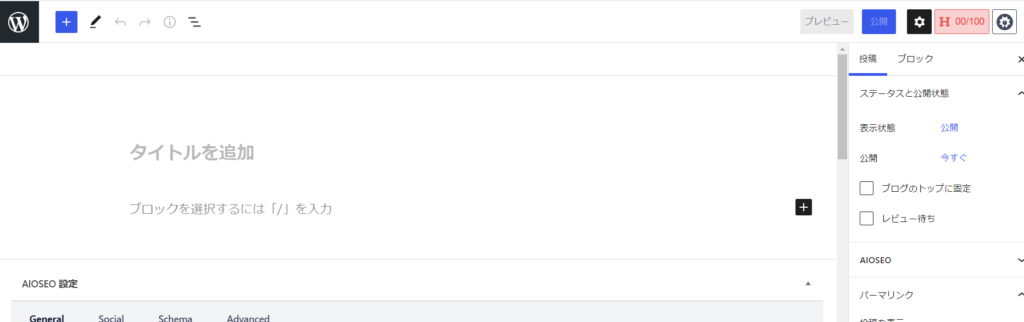
タイトル入力
『タイトルを追加』と書かれている欄に好きなタイトルを入力します

本文(内容)入力
タイトルの下の欄、『ブロックを選択するには「/」を入力』と書いているところが、
記事内容を入力するところとなります
ブロック入力とは、1行(1ブロック)ごとに入力項目を選択して作成していく形です
例えば、1行目から
①見出し
②画像
③段落(文章)
④リスト
のような形で、表示したい形に選択すれば完成するという、簡単なものです!

それぞれの項目の使い方を説明します!
項目を選択する時は、入力したい欄の右側にある+マークをクリックしてください
◆ 見出し ◆
見出しは、大きい順に H1→H2→H3→H4・・・となります
H1はタイトルになるので、初めの見出し(大見出し)はH2から始まります
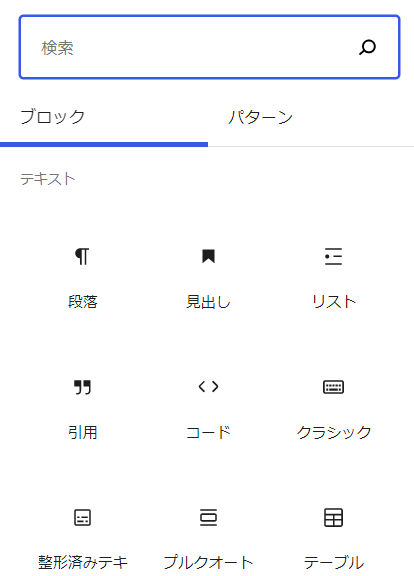
段落右側の+マークを押して
下にある『すべて表示』をクリックします
左側に出てきた一覧より、

を選択します

段落に色がついて見出しに変わるので、見出し名を入力します

大見出しの下、中見出しを作成したい場合は、
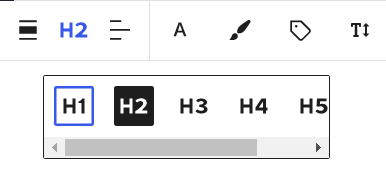
上記大見出しと同じように作成した後、画面上のツールバーの『H2』をクリックして、
『H3』に変更します

同じように、小見出しは『H4』に変更すればOKです!

この記事で言うと、
H2(大見出し)は『1.記事の新規作成をする』
H3(中見出し)は『タイトル入力』や『本文(内容)入力』
H4(小見出し)は『◆ 見出し ◆』や『◆ 段落(文章)◆』になります!
◆ 段落(文章) ◆
デフォルトで段落ブロックになってるので、何も選択せずに入力すればOKです!
段落内で改行する時は、『shift』+『enter』で改行できます。
そのまま『enter』すると次の段落になって行間が大きくなってしまうのでご注意ください。
画面上部のツールバーや右側サイドバーより、
フォントサイズやカラーを変更して好きな形に仕上げてください
◆ 画像 ◆
画像を挿入するには、ブロック一覧より『画像』を選択してください

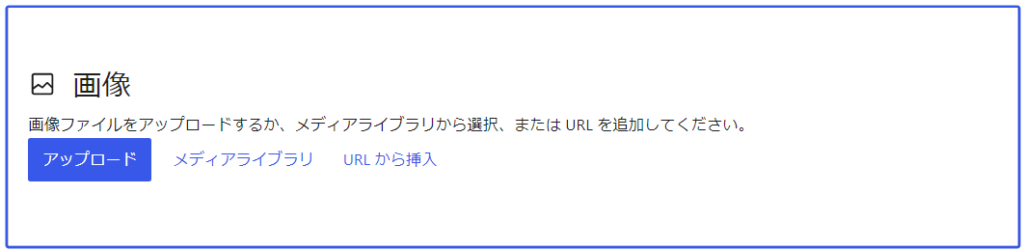
『アップロード』より、画像を新規取込して表示しても
『メディアライブラリ』より、すでに追加されている画像を選択してもOKです!

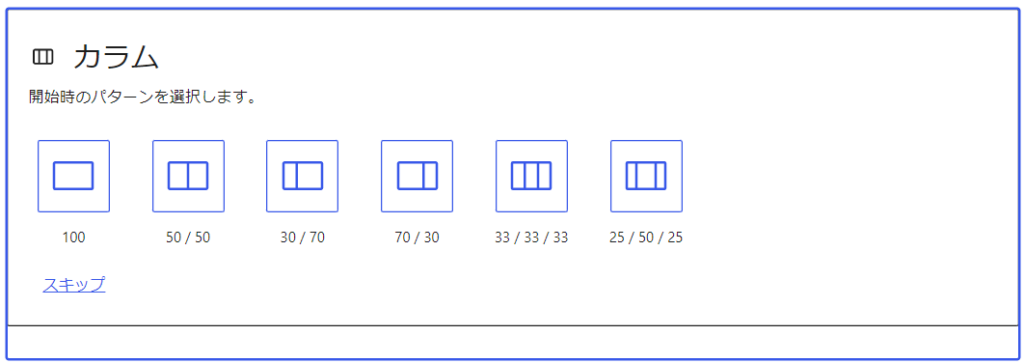
◆ カラム ◆
カラムを使用すると、段落をいくつかのブロックに分割することができます

画像を2つ横に並べたい時や、
他の項目と組み合わせたい時に便利です!
好きな分割方法が選択でき、それぞれのカラムに好きなブロックが挿入できます


画像を並べたいだけなら、カラムじゃなくて『ギャラリー』でも大丈夫です!
ギャラリーだと同じ大きさの画像が並ぶようになります
画像の横に文章を入れたい時は、『メディアとテキスト』というブロックもあります
◆ リンク ◆
他のページやサイトへのリンクを貼るには、画面上部のツールバーにあるリンクボタンを使います

文字や画像など好きなところにリンクが作れます
ボタンを作成することもできます
● まずはリンク先のURLをコピーします
● リンクを貼りたい場所で上記のリンクボタンをクリック
文字へリンク
→
リンクを貼りたい文字(文章)をドラッグ選択して
リンクボタンを押します

→
画像を挿入したら、画像を選択して
リンクボタンを押します

→
ボタンを作成してリンクを貼る場合は、
ブロック一覧より左画像のボタンをクリックして
出てきたボタンにボタンタイトルを入力します
ボタンを選択してリンクボタンを押します
● URLの入力欄が出てくるので、入力して『enter』または選択したら完成です

2.投稿設定
記事の内容が完成したら、右側サイドバーより各種設定をします
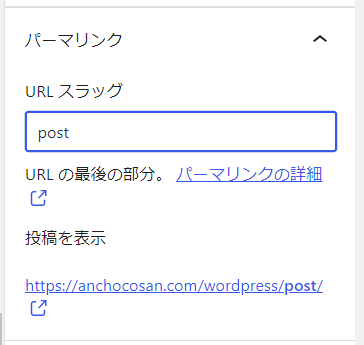
URLスラッグ

『パーマリンク』より設定します
事前に設定したURLの設定にて、
最後の『投稿名』部分をURLスラッグに入力します
デフォルトではページタイトルが入っているので、
内容にあった英単語に変更します
※日本語のままだと文字化けのような形で
英数字や記号がいっぱいで長ーくなっちゃいます
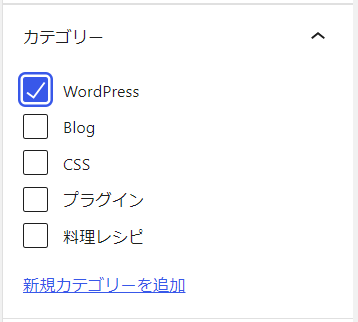
カテゴリー

『カテゴリー』より入力します
事前に設定したカテゴリーが一覧表示されるので、
該当のカテゴリーを選択します
※URLの構造にカテゴリー名を入れている場合、
これを選択することで反映します
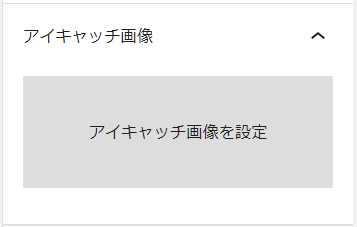
アイキャッチ画像

『アイキャッチ画像』より入力します
記事の表紙(顔)として表示される画像です
『アイキャッチ画像を設定』をクリックして、
画像を選択するか、アップロードしてください
3.記事を公開する
記事の内容と設定が完了したら、上部右側にある『プレビュー』ボタンより記事の確認をします
内容がOKなら、『公開』ボタンを押したら完成です!


ブロックには他にも色々な機能があります
また、使っているテーマ専用のブロックもありますので、
色々使ってみてください!
記事を入力している合間に、適宜『下書き保存』をしてくださいね!




