
ブログ型デザインのテーマを使っている方向けの情報です!
テーマによっては初めからサイト型だったり、
すごくデザイン性が高いものだったり色々あるので、
サイト型を自分で作りたいって方は参考にしてみてください
サイト型とブログ型とは
ブログ型デザインは、トップページに新しい投稿から順番に記事一覧が表示されているものが多いです。
記事数やカテゴリーが多いサイトだとちょっと見づらくなってしまう可能性も、、
サイト型トップページは、企業のHPのようにカテゴリー分けされていたり、固定ページへのリンクがあったり、自分の好きなデザインに変えられます
作り方は、TOPページ用の固定ページを作成して、それをトップページとして設定するだけです!
サイト型トップページ作成方法
● 手順 ●
① TOPページ用固定ページの作成
② 投稿ページ用固定ページの作成
③ 表示設定
① TOPページ用固定ページの作成
サイトの表紙になる部分です!
画像をドーンと載せてみてもいいし、まずは自己紹介を載せてみてもいいし、
好きなように作ってください
固定ページ → 新規追加
タイトルは最初から何も入力しなくてもいいし、CSSで非表示にしてもいいです!
(何か入力してそのままにしてると、それも表示されちゃいます)
② 投稿ページ用固定ページの作成
あんちょこさんのように、TOPページには新着一覧を載せずにリンクを作成する場合、
リンク先の固定ページの作成が必要になります
カテゴリーごとでもタグごとでもお気に入りだけ表示しても!
お好きな形で投稿一覧を作成してください
(カテゴリー別投稿一覧はデザインを気にしなければ自動作成されたものもあります)
投稿一覧の作成時、クエリーループがおすすめです
また、Cocoonならショートコードも利用できます
TOPページにリンクを貼ったらページ自体は完成です!
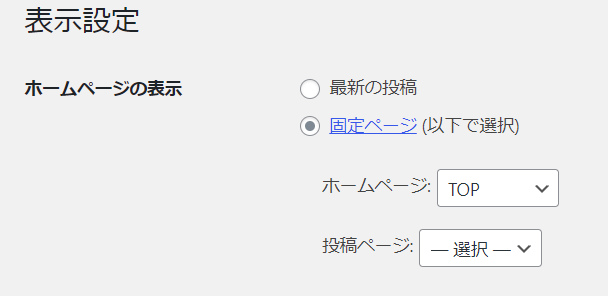
③ 表示設定
TOPページ用の固定ページが完成したら、TOPページの設定をします
『固定ページ』を選択して、ホームページ欄のプルダウンにて任意の固定ページを指定すれば完成です


Cocoonでは、Cocoon設定→インデックスよりTOPページの表示方法の設定も色々できます。
そこでカテゴリー別の新着記事を表示したりもできるので、
自分で固定ページを作らなくてもちょっとデザインを変えることもできます!




