
Twitterのタイムラインをサイドバーに表示したい場合の埋め込み方法です!
私はアカウント持ってないので、ポケモン公式アカウントで説明します
埋め込み方法
● 手順 ●
① TwitterアカウントのプロフィールページのURLをコピー
② Twitter publishページにてコード作成
③ カスタムHTMLにてサイドバーへ表示
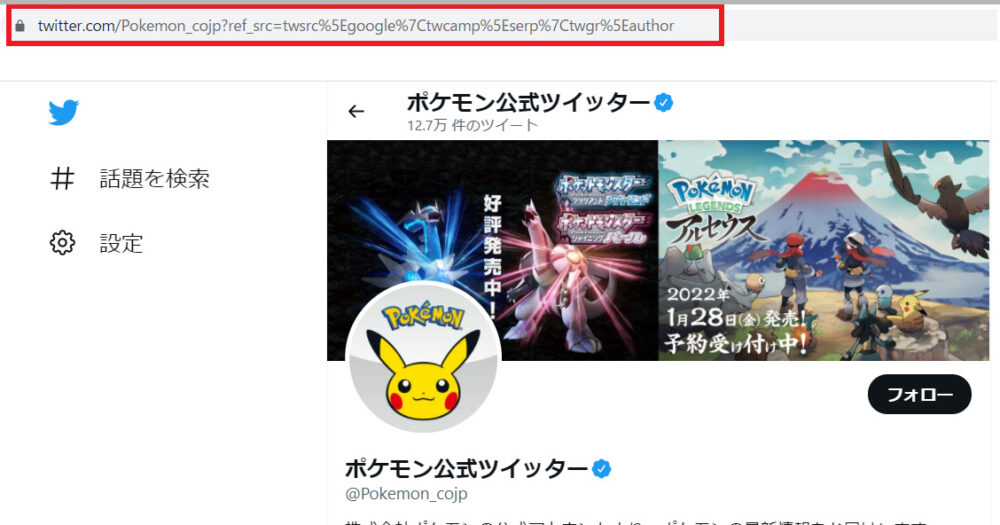
① TwitterアカウントのプロフィールページのURLをコピー
Twitterのアカウントページを開き、
ページ上部のURLをコピーしてください(すごい長かったりします)

② Twitter publishページにてコード作成
Twitter publishのサイトにて作成します
Twitter publishサイトはこちらのリンクからどうぞ
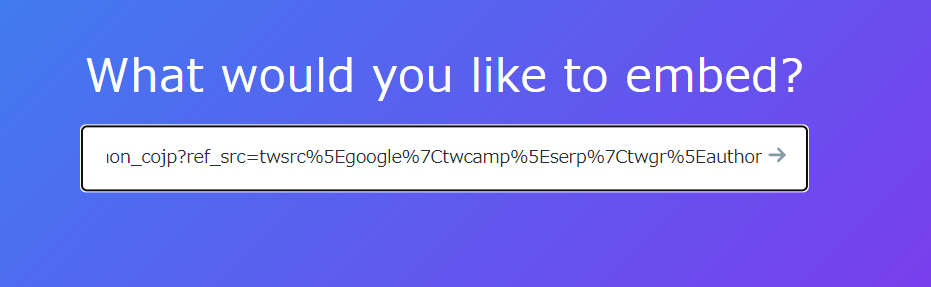
『What would you like to embed?』欄に①でコピーしたURLを貼り付けます

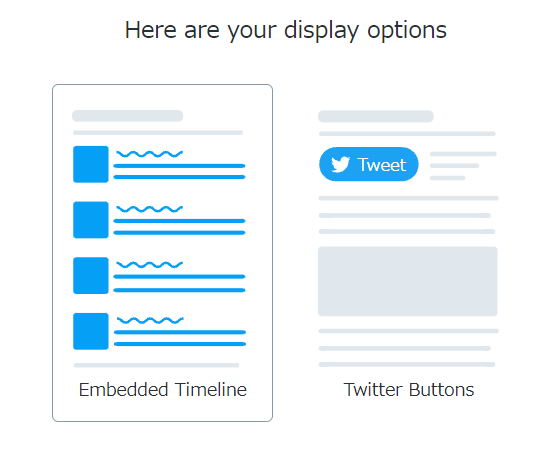
『Enter』または上記記入欄の右端『→』をクリックすると表示形式を聞かれるので、
左側の『Embedded Timeline』を選択します

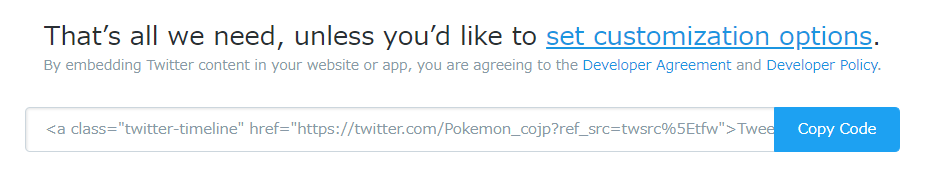
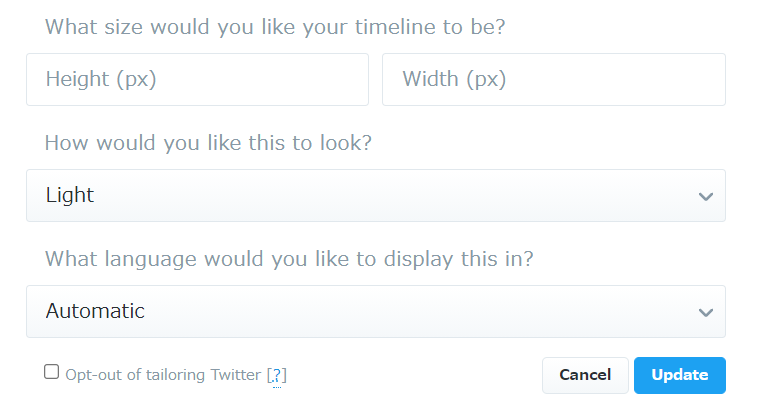
出てきた画面の文章中にある、『set customization options』をクリックしてください

詳細設定のページが開くので、表示したい高さHeight(px)を入力して『Update』を押します
※後から変更することもできますが、入力しないとものすごく長い状態で埋め込まれます!

『Copy Code』を押してコードをコピーしてください
Twitter publishサイトでの作業は以上です
③ カスタムHTMLにてサイドバーへ表示
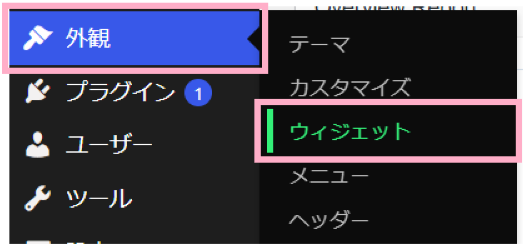
『外観』→『ウィジェット』よりサイドバーの設定をします

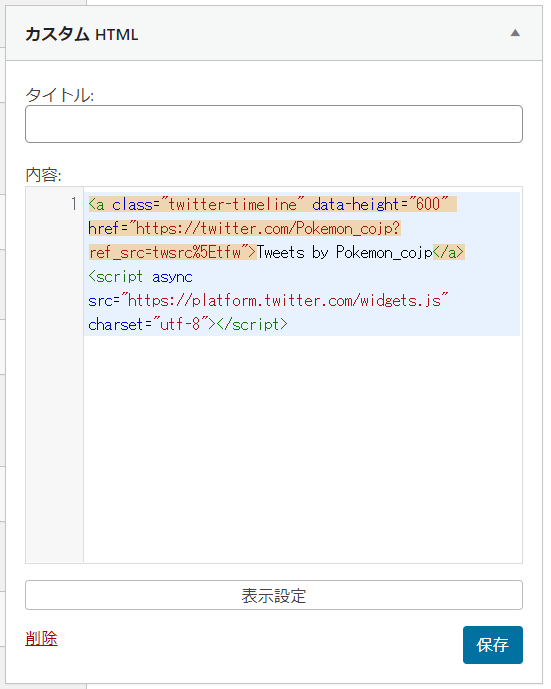
表示したい場所にカスタムHTMLをドラッグ&ドロップで設置して
内容欄に②でコピーしたコードを貼り付けます

『保存』ボタンを押したら完成です!

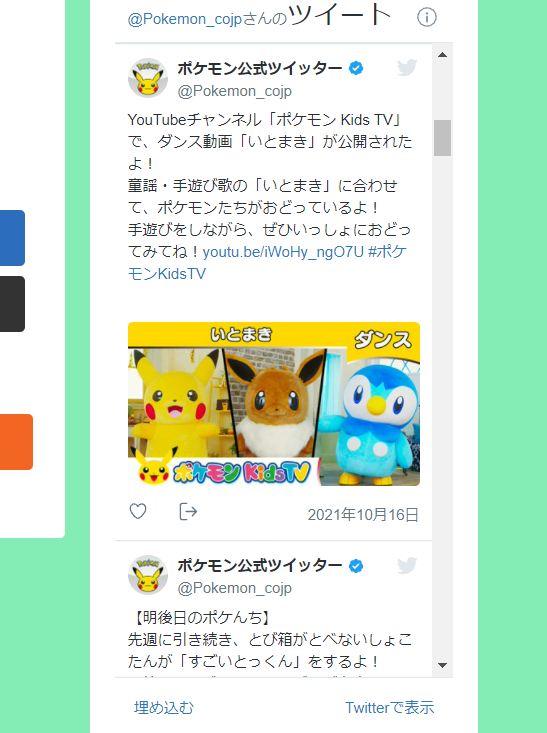
完成!
サイドバーにポケモンのツイートが表示されました!

やっぱりちょっと高さが長かったなって思ったら、
カスタムHTMLの『data-height』の数値を変更すれば変更できます!



